Enterprise Analyst infographics are highly effective instruments for analyzing and consolidating geographic info and—maybe simply as importantly—for presenting that info to others. Along with operating infographics, it’s also possible to construct infographic templates within the following purposes:

Infographics might be considered in full web page, slide, stack, and side-by-side show modes. Constructing infographics is greater than juxtaposing variables, maps, and graphics. There’s fairly a little bit of design concerned if you’d like your template to look excellent.
Grouping your infographic template’s content material in layers is useful for organizing the totally different panels and parts, and lets you ship an optimum expertise throughout the totally different show modes.
The subsequent three sections will go over show modes, layers, and really useful greatest practices.
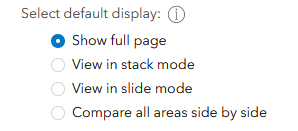
Within the Enterprise Analyst Internet App, once you run an infographic from a web site’s pop-up menu on the map, it seems within the default full web page show. To alter the default show mode, go to Preferences > Reviews > Infographics > Run infographics and choose your required choice.

Following is an outline of the totally different show mode choices:
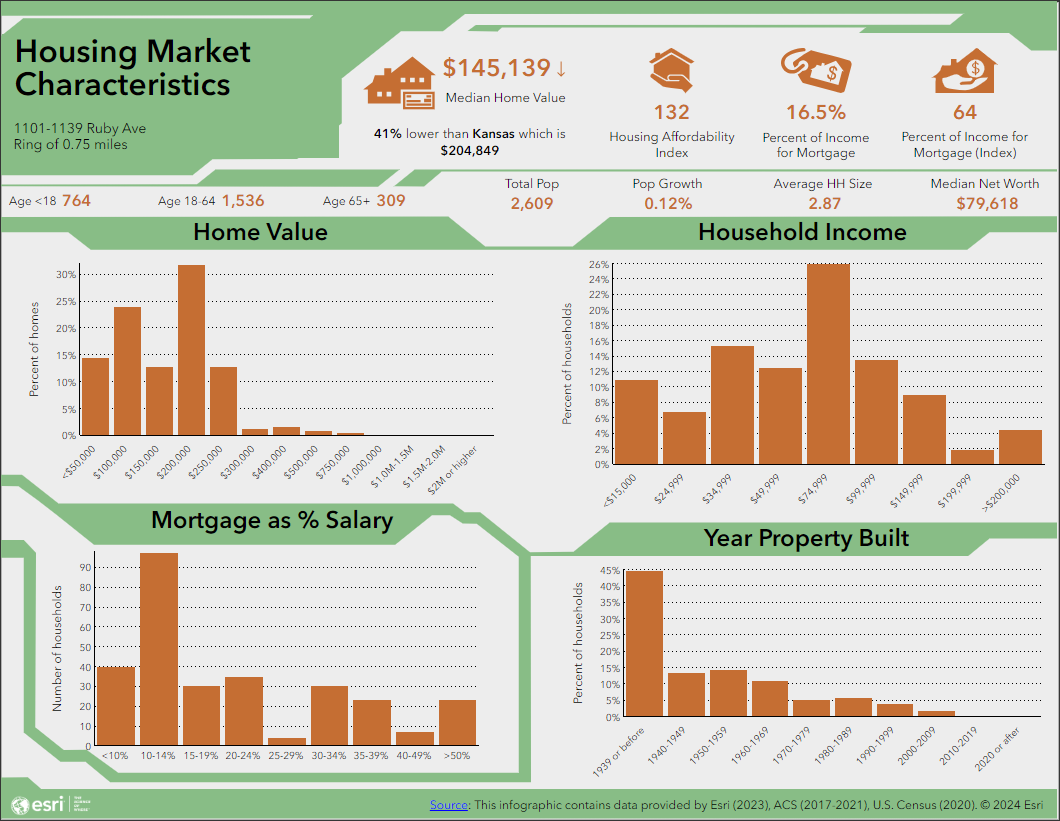
- Full web page – that is the default, through which all the infographic is displayed in its full web page format. When constructing an infographic template, you employ the infographic builder to insert or edit parts and panels within the full web page format, and this show mode is its direct rendering.

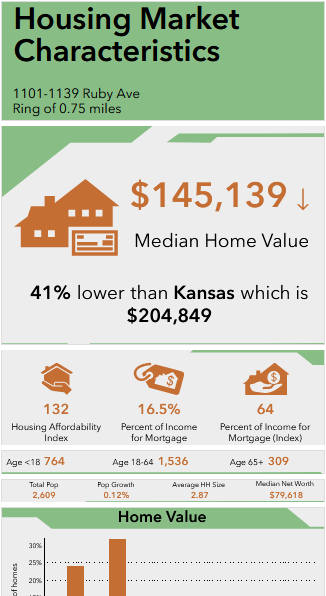
- Stack mode – the person panels within the infographic are displayed in a vertical stacked order you could scroll by way of vertically. Be aware: That is the show mode used once you run infographics within the BA Cellular app.

- Slide mode – the person panels within the infographic are displayed as presentation slides that you just scroll by way of horizontally.

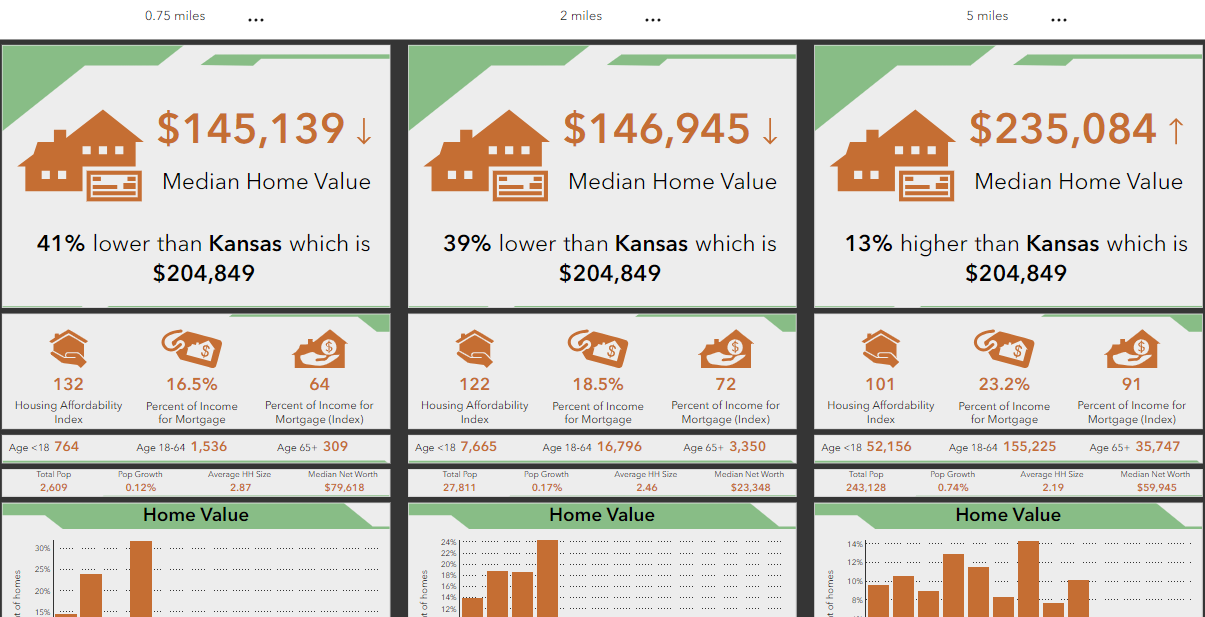
- Evaluate all areas facet by facet – the person panels for every space within the web site (rings, drive occasions, or stroll occasions) are displayed in side-by-side columns. You’ll be able to even add extra areas to the comparability by increasing the Facet by facet comparability pulldown menu and clicking Add websites to match. Every column is a stack mode view of the template. Is there a distinction between these columns and the stack mode? Sure, when evaluating all areas side-by-side, solely the panels that comprise information are included – omitting panels that comprise solely textual content or shapes attracts the viewer’s consideration to the info comparability.

Layers are useful for organizing the totally different panels and parts, rising customers’ consciousness of the content material, and facilitating ease of additional customization of the template when the necessity arises. In addition they allow you to ship an optimum show expertise throughout the totally different show modes.
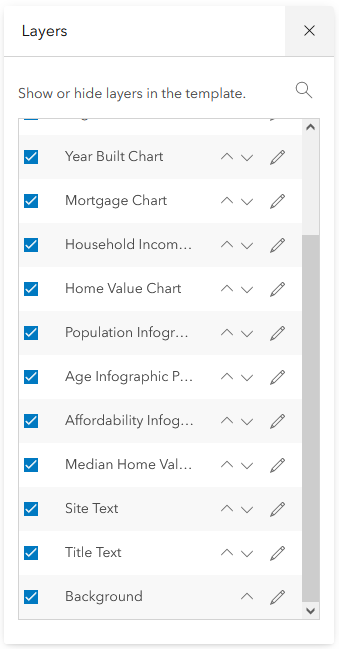
To make use of layers when constructing or modifying an infographic template within the infographic builder, click on Layers.

The Layers window opens, with all of the layers listed so as. Use the arrow keys to maneuver layers up or down within the order. To cover a layer, uncheck the checkbox subsequent to it.

Utilizing layers to group and arrange the content material in your infographic template provides some benefits:
- It helps higher arrange the panels and parts in your infographic template.
- Generally, you won’t be able to mouse over a panel or textual content and click on the Edit button, as a result of it’s hidden underneath one other layer above it. To have the ability to activate the edit choice, you may both transfer the layer above within the order or conceal the layer above it. You’ll be able to at all times restore the unique order and visibility later.
Following are some suggest greatest practices relating to layers and show modes:
- When naming layers, assign intuitive names that support group and improve consciousness. That is useful when it’s essential additional customise the template later when it’s now not contemporary in your reminiscence. Additionally it is particularly useful when collaborating on a template with others in your group, because it makes it simpler for them to evaluate, perceive, and edit.
- For stack and slide modes, order layers from backside to prime. The underside layer is the primary aspect displayed. For instance, you might have considered trying the Title panel or textual content to be on the backside, so that it’s the first panel displayed within the stack mode. That is particularly essential to notice once you intend for customers to run the infographic template from the BA Cellular app.
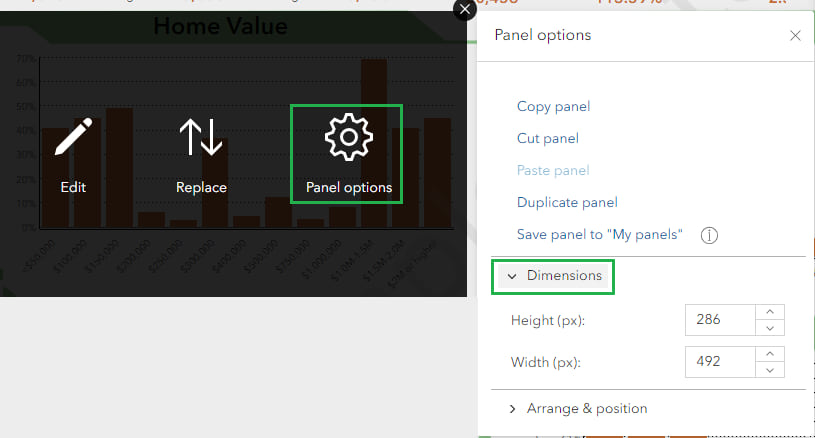
- For slide and stack modes, management the realm for every slide by setting the size of the panel within the infographic template. To set dimensions, mouse over a panel, click on Panel choices to open the Panel choices window and increase the Dimensions part.

- Keep away from overlapping panels when working with the format within the infographic builder and maintain all added textual content inside the borders of the panel.
- Plain textual content added to a template will not be displayed within the slide and stack modes. To make sure that textual content, resembling titles and footers, are displayed, place all textual content inside textual content panels (as a substitute of floating textual content parts). Textual content panels with not less than two textual content parts can be displayed in slide and stack mode. However, if there’s any textual content that you just intend to look solely within the full web page show, use floating textual content parts for them, or textual content panels with a single textual content aspect.
- Tip: When customizing a typical infographic, or a customized infographic shared with you, you could must customise some layers to completely obtain the unified colours and fonts throughout the templates – solely modifying the theme can generally be inadequate. For instance, after customizing the theme for the infographic template within the Finest practices for themes article, the background coloration of some panels, and the footer on the second web page had been nonetheless not as anticipated. That was corrected by opening the Layers window, clicking Edit for the Background layer, and setting the Fill coloration to the sunshine inexperienced model coloration used for the Title panel background.

